商品列表設計
eshopland 網店平台的佈局設計工具,可以讓商家自主設計商品列表的顯示風格及樣式,以配合不同的主題風格。
eshopland 賦予商家極大的設計靈活性,讓您能夠輕鬆設計出理想的網店模樣。
1. 商品列表頁
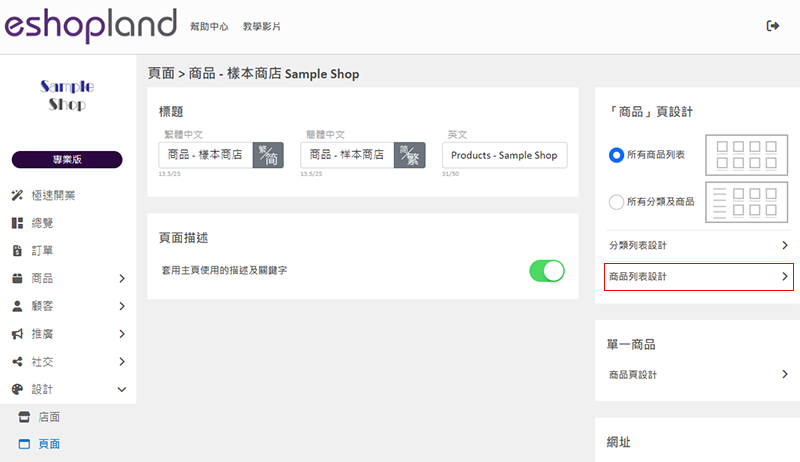
進入主控台 > 設計 > 頁面,然後點選「商品」列表頁。

2. 商品列表設計
點選以進入商品列表設計的操作頁面。

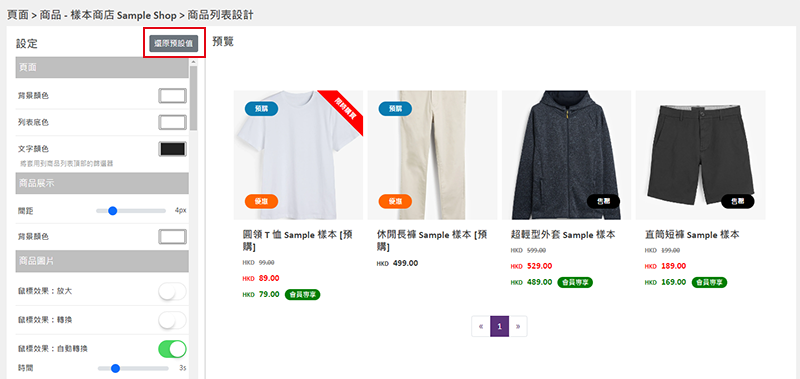
3. 設計功能
您可以自主設計商品列表的風格。
預覽式設計,讓您可即時看到設計效果。
當您更新並儲存商品列表的設計風格,「所有商品列表」、「所有分類及商品」、「分類商品列表」及「特色商品」頁面設計區塊亦會自動套用更新。
商品列表不同部分的設計操作方式,可參考以下的教學文章:
4. 還原預設值
點擊「還原預設值」,可以把商品列表的設計風格還原到系統預設的效果。

5. 套用
完成設定後,必須儲存  以套用變更。
以套用變更。
延伸閱讀
「商品」頁面設計
在 eshopland 網店平台,商家可以自主設計「商品」頁面的款式。eshopland 賦予商家極大的設計靈活性,讓您可以輕鬆設計出屬於您的個性化網店頁面。1. 「商品」頁進入主控台 > 設計 > ... [閱讀更多]
新增頁面
eshopland 網店平台的指定計劃用戶可新增自定義頁面,自主進行頁面設計,例如加入推廣網店宣傳活動、介紹會員購物可賺積分計劃、推廣特式商品等內容,並可將新頁面連結到網店的導覽列(navigatio... [閱讀更多]
GoDaddy 網域連結
在 GoDaddy 購買網域後,您可以按照以下步驟,將您的 GoDaddy 網域連結到 eshopland 網店平台系統,成為您的網店 URL。在 GoDaddy 後台操作前,您必須先前往 eshop... [閱讀更多]
直播自動接單總覽
為滿足近年盛行「直播帶貨」的需求,eshopland 網店平台已推出 Facebook 及 Instagram 直播自動接單功能,讓商家可以透過在社交平台進行直播,網店實時自動接收顧客的留言訂單。當顧... [閱讀更多]